Pixi.js 간단한 예제 (with Vue) - (2)
15 Apr 2022
|
javascript
html5
화면에 피카츄 그리기
<template>
<div id="container">
<canvas id="pixi-canvas"></canvas>
</div>
</template>
<script>
import * as PIXI from "pixi.js";
import { onMounted } from "@vue/runtime-core";
export default {
setup() {
onMounted(() => {
const app = createPixiApp();
createObject(app);
});
const createPixiApp = () => {
var canvas = document.getElementById("pixi-canvas");
const app = new PIXI.Application({
width: 1000,
height: 1000,
antialias: true,
backgroundAlpha: true,
view: canvas,
});
return app;
};
const createObject = (app) => {
const pikachu = PIXI.Sprite.from(require("@/assets/pikachu.png"));
pikachu.x = 50;
pikachu.y = 50;
pikachu.width = 832;
pikachu.height = 846;
app.stage.addChild(pikachu);
};
},
};
</script>
<style>
#container {
display: block;
background: white;
padding: 20px;
}
#pixi-canvas {
width: 800px;
height: 800px;
}
</style>
사용한 리소스

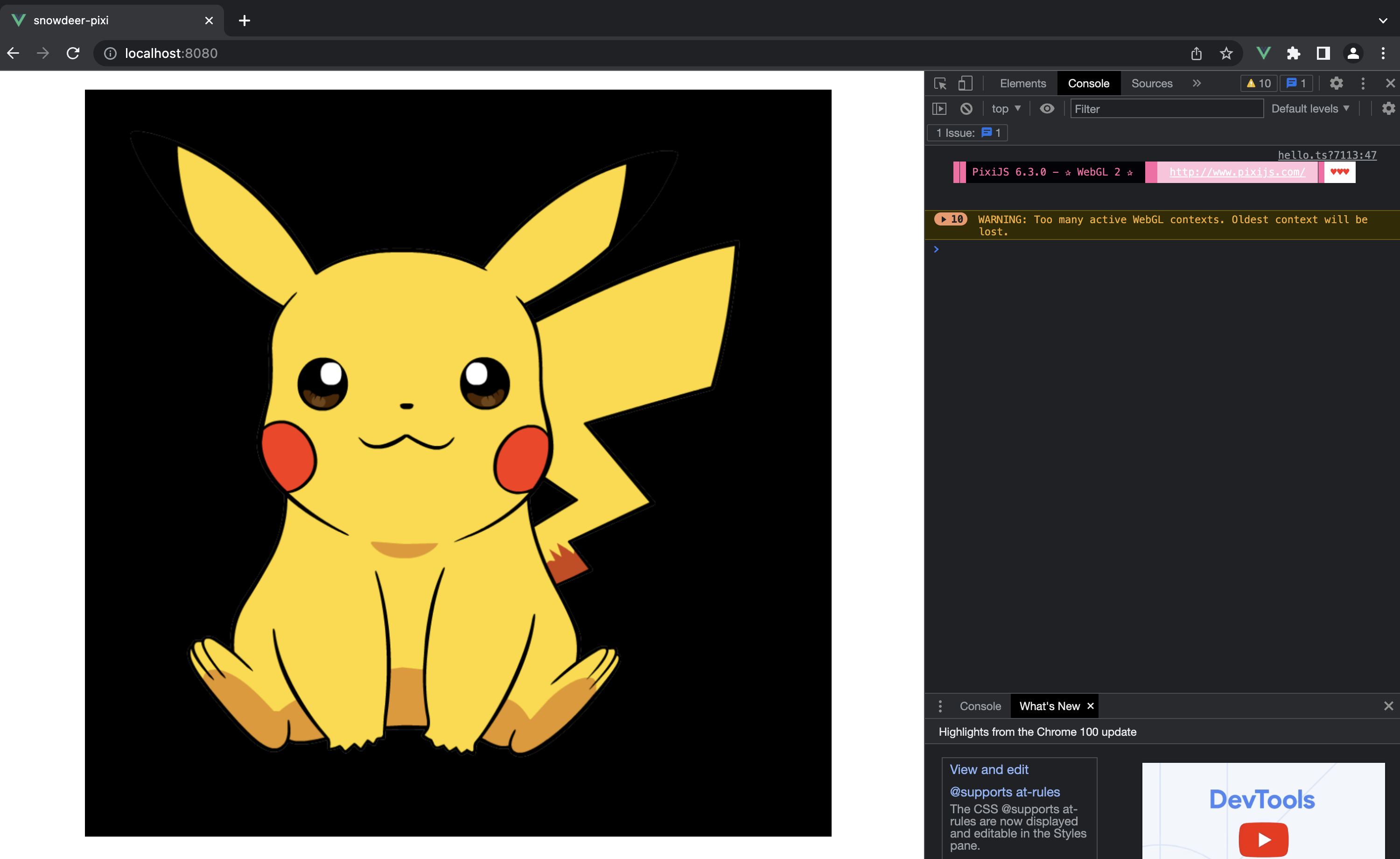
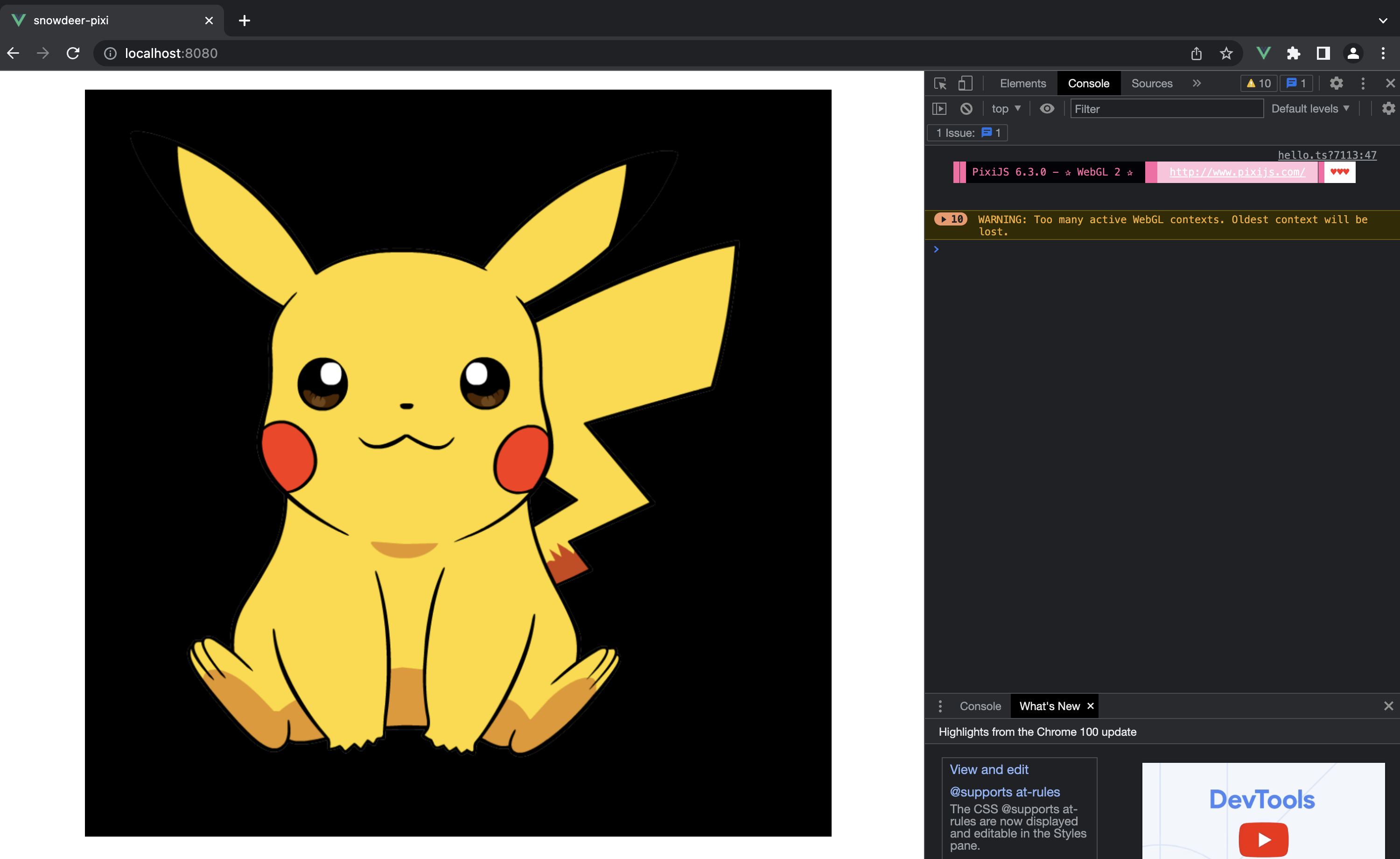
실행 화면