Vue.js 3에서 Vuetify 사용하기
01 Apr 2022 | Vue.jsVuetify
현재 Vuetify는 Vue 3를 지원하지 않습니다. 공식 페이지에서는
다음과 같이 2022년 5월 Vue 3를 지원하는 3.0이 릴리즈된다고 합니다.
The current version of Vuetify does not support Vue 3. Support for Vue 3 will come with the release of Vuetify v3. When creating a new project, please ensure you selected Vue 2 from the Vue CLI prompts, or that you are installing to an existing Vue 2 project.
따라서 현재는 Vue 3에서는 Vuetify 3 beta 버전을 이용해야 합니다. 물론 테스트 목적으로만 사용하고 공식적인 프로그램에서는 사용하지 말라고 경고하고 있습니다.
Vuetify 3 beta 버전 페이지는 여기입니다.
설치 방법
Vuetify를 설치하기 위해서는 아래 명령어를 이용합니다.
vue add vuetify
설치되고 나며, 자동으로 package.json와 main.js에 Vuetify 관련 코드가 삽입됩니다.
main.js
import { createApp } from 'vue'
import App from './App.vue'
import vuetify from './plugins/vuetify'
import { loadFonts } from './plugins/webfontloader'
loadFonts()
createApp(App)
.use(vuetify)
.mount('#app')
확인
확인을 위해 여기에서 간단한 예제를
App.vue에 삽입해보고 Vuetify가 잘 동작하는지 확인해봅니다.
App.vue
<template>
<v-app ref="app">
<v-app-bar color="grey-lighten-2" name="app-bar" class="justify-center">
<div class="d-flex justify-center align-center w-100">
<v-btn @click="print('app-bar')">Get data</v-btn>
</div>
</v-app-bar>
<v-navigation-drawer color="grey-darken-2" permanent name="drawer">
<div class="d-flex justify-center align-center h-100">
<v-btn @click="print('drawer')">Get data</v-btn>
</div>
</v-navigation-drawer>
<v-main>
<v-card height="200px"></v-card>
</v-main>
</v-app>
</template>
<script>
export default {
name: "App",
data: () => ({
layout: null,
}),
methods: {
print(key) {
alert(JSON.stringify(this.$refs.app.getLayoutItem(key), null, 2));
},
},
};
</script>
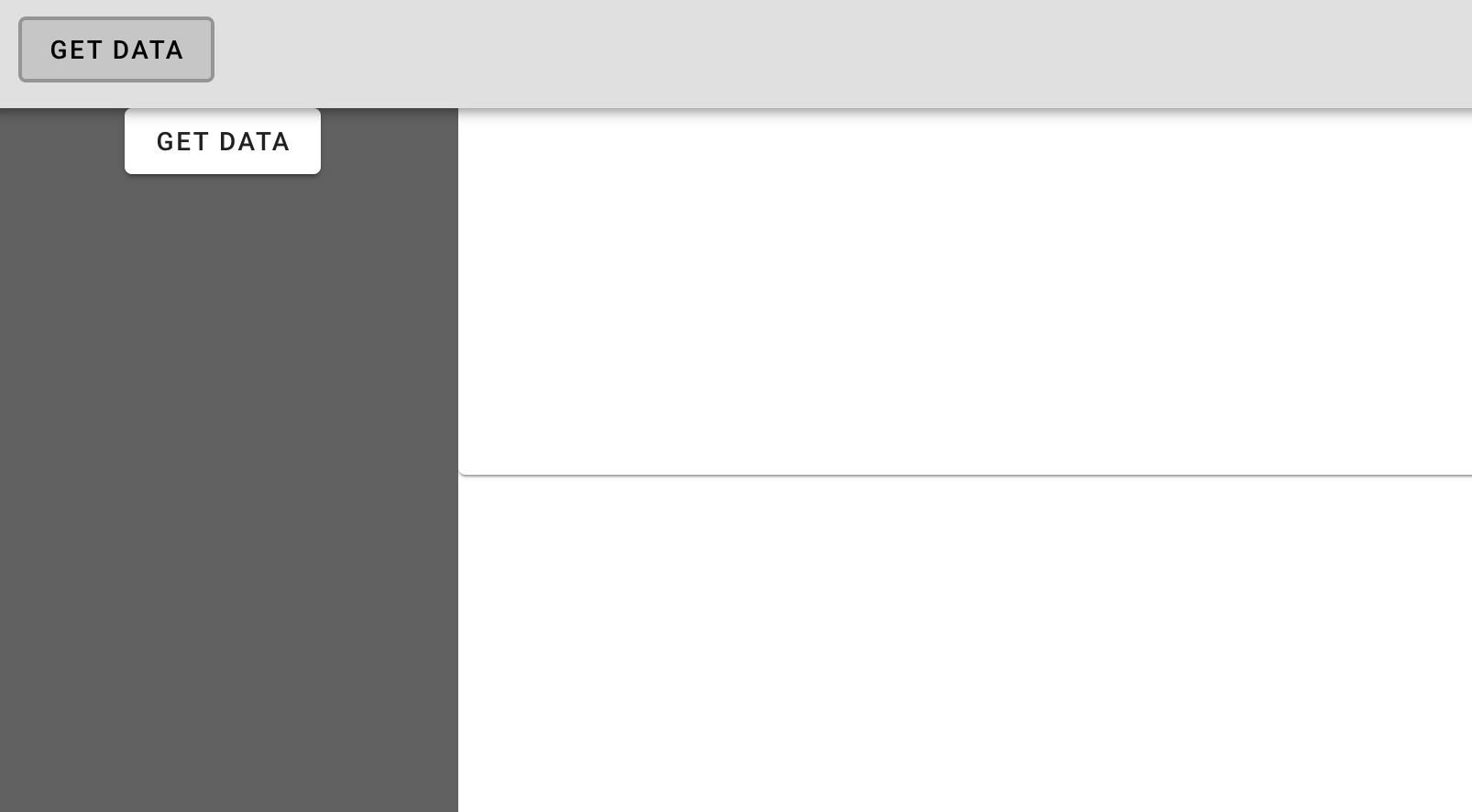
실행화면