Vuetify 기본 레이아웃(App Bar)
02 Apr 2022 | Vue.jsVuetify 기본 레이아웃
기본적으로 Material Design은 App Bar와 Content로 이루어집니다.
여기에 Navigation Drawer가 추가되기도 합니다.
App Bar와 Content, Footer 레이아웃
먼저 App Bar와 Content로 이루어진 레이아웃입니다.
<template>
<v-app ref="app">
<v-app-bar></v-app-bar>
<v-main></v-main>
<v-footer></v-footer>
</v-app>
</template>
App Bar 꾸미기
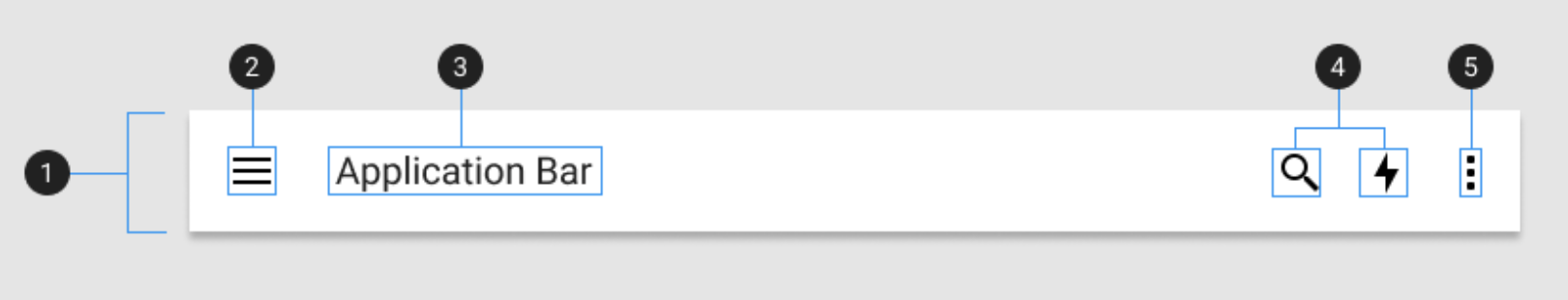
이 중에서 App Bar는 다음과 같은 요소로 구성되어 있습니다.

- Container:
v-app-bar로 생성되는 전체 영역 컨테이너 - App Bar Icon:
v-app-bar-nav-icon로 추가 - Title:
v-app-bar-title - Action Items:
v-btn icon - Overflow menu:
v-btn icon
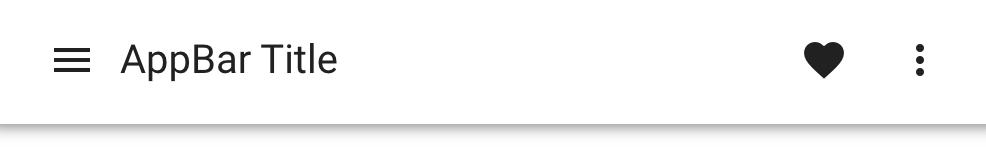
간단한 App Bar
App Bar 태그 안에 v-btn icon 태그를 추가하면 자동으로 오른 정렬되어 추가가 됩니다. Overflow menu도 버튼의 아이콘만 다른 동일한 버튼입니다.
<template>
<v-app ref="app">
<v-app-bar></v-app-bar>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>AppBar Title</v-toolbar-title>
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
<v-main></v-main>
<v-footer></v-footer>
</v-app>
</template>

참고 사이트
- https://next.vuetifyjs.com/en/components/app-bars/
