Vue.js 3.0 기본 레이아웃 - (1) 스켈레톤 레이아웃
06 Apr 2022
|
Vue.js
css
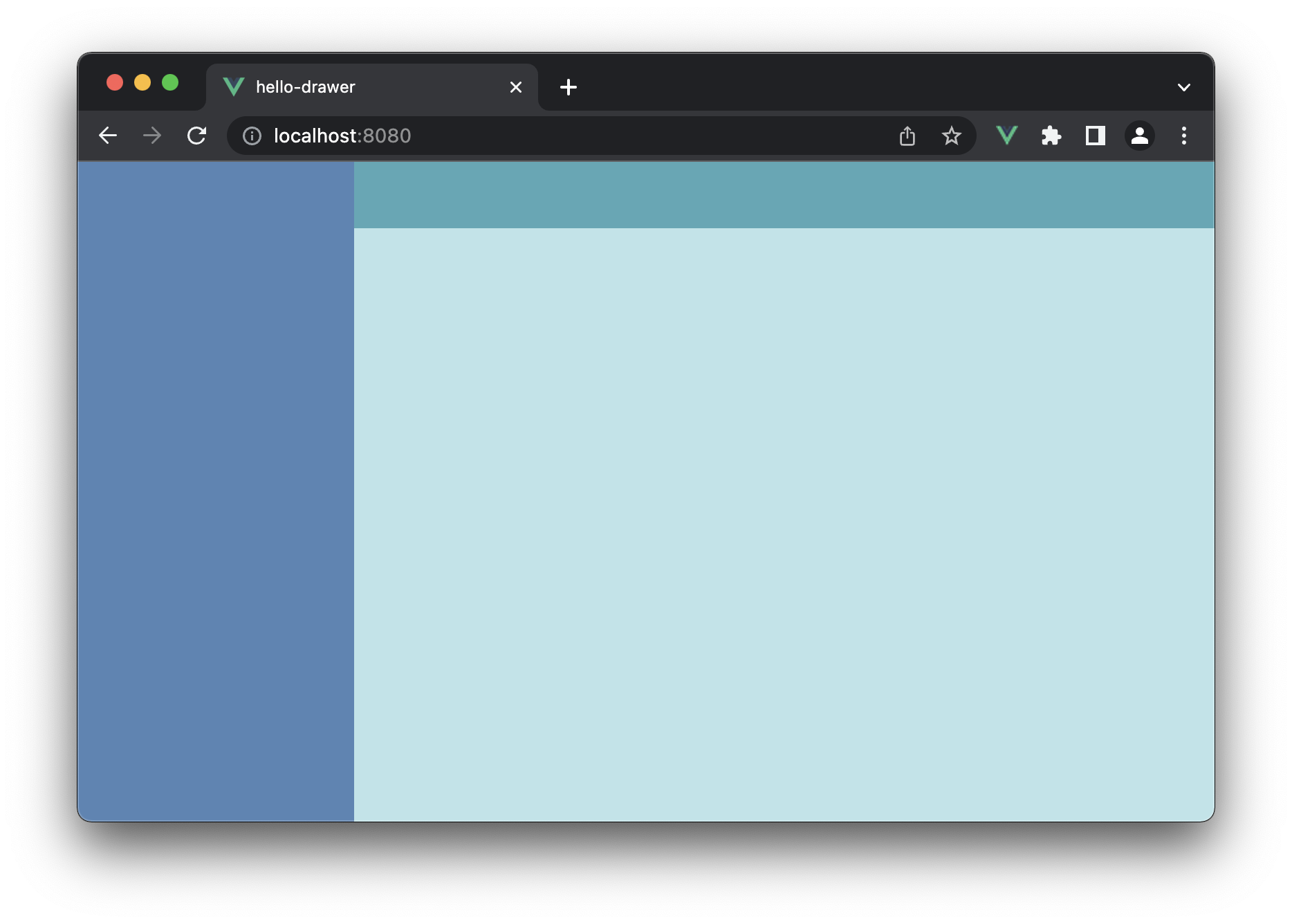
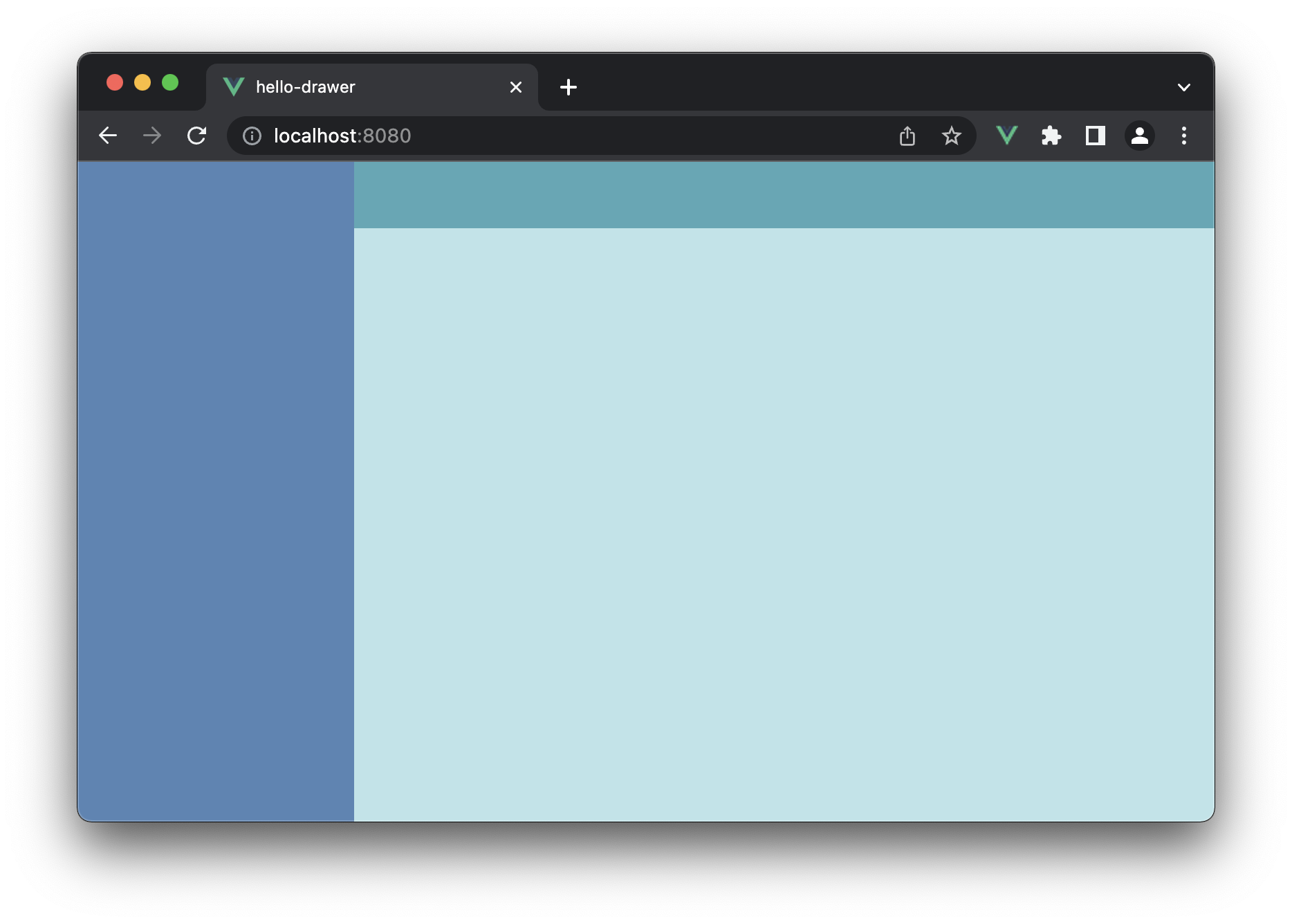
기본 스켈레톤 레이아웃
<template>
<div id="wrapper">
<div id="drawer"></div>
<div id="main">
<div id="appbar"></div>
<div id="content"></div>
</div>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#wrapper {
display: -webkit-flex;
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
width: 100vw;
height: 100vh;
margin: 0 auto;
}
#drawer {
width: 200px;
height: 100vh;
background: #5585b5;
}
#main {
flex: 1;
flex-flow: column wrap;
justify-content: flex-start;
background: #bbe4e9;
}
#appbar {
height: 48px;
background: #53a8b6;
}
</style>