Vue.js 3.0 기본 레이아웃 - (3) Navigation Drawer 레이아웃
08 Apr 2022
|
Vue.js
css
Navigation Drawer
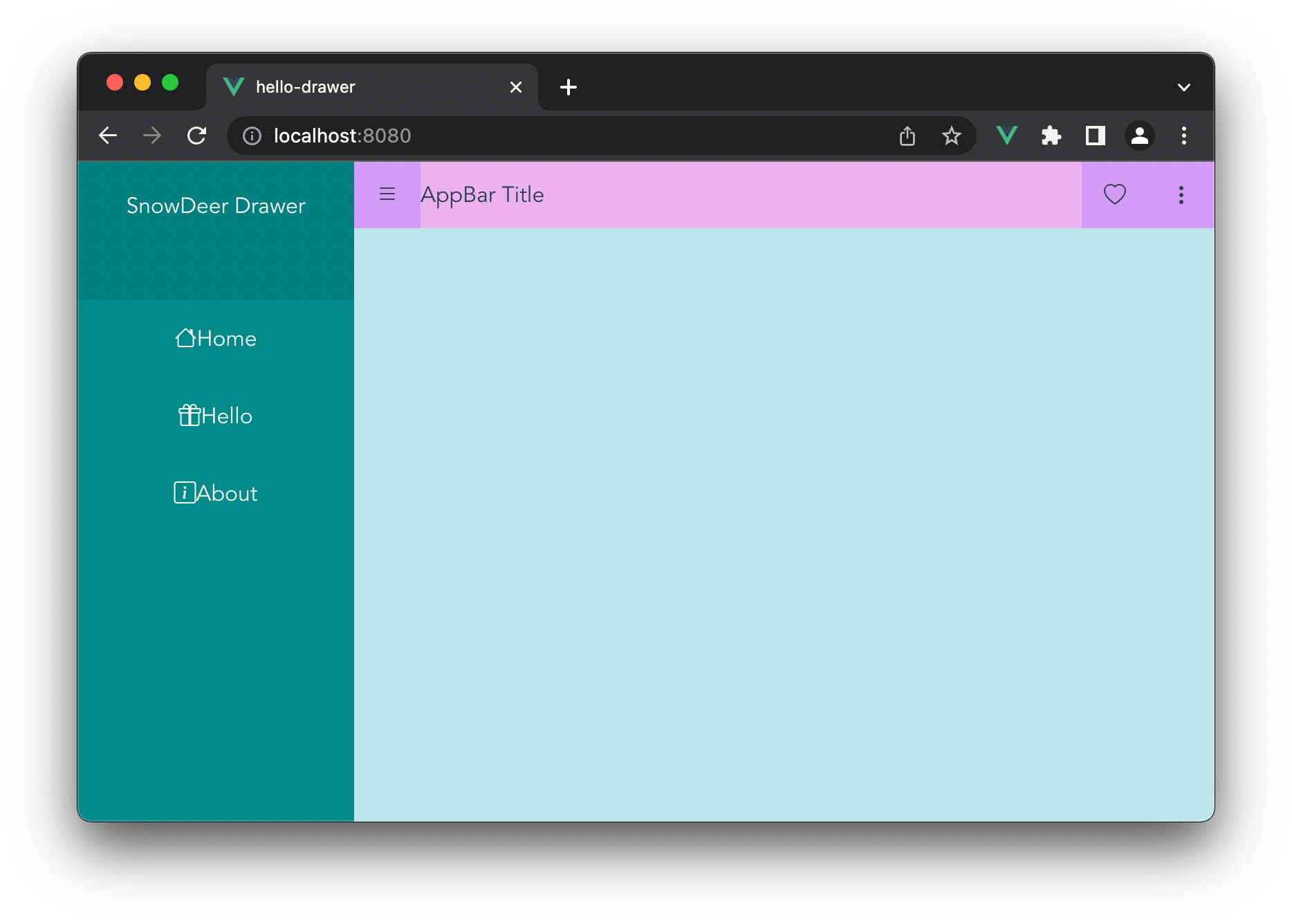
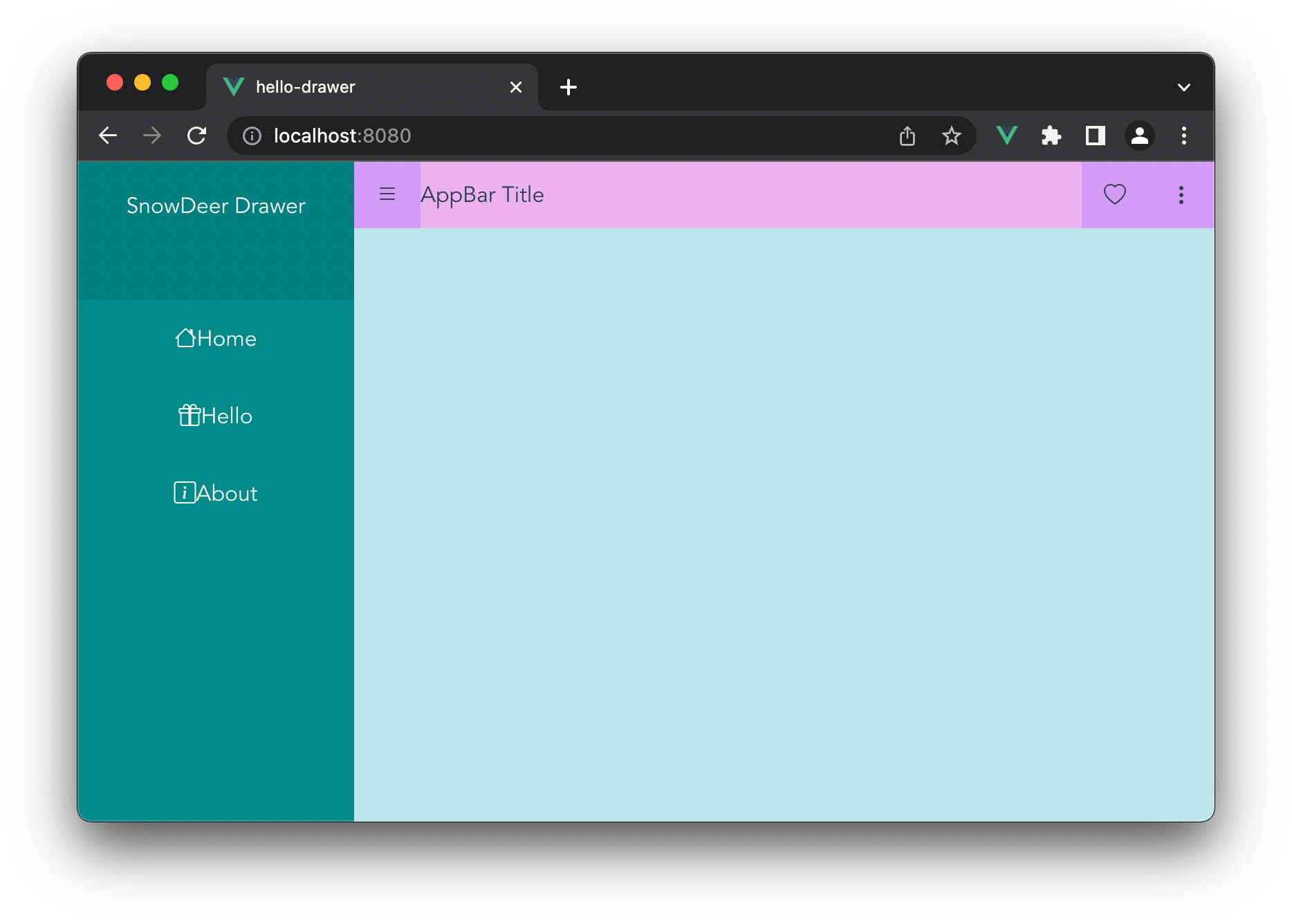
<template>
<div id="wrapper">
<div id="drawer">
<div id="drawer-header">SnowDeer Drawer</div>
<div id="drawer-content">
<div id="drawer-menu-item">
<i class="bi bi-house"></i>
<span>Home</span>
</div>
<div id="drawer-menu-item">
<i class="bi bi-gift"></i>
<span>Hello</span>
</div>
<div id="drawer-menu-item">
<i class="bi bi-info-square"></i>
<span>About</span>
</div>
</div>
</div>
<div id="main">
<div id="appbar">
<div id="hamburg-menu" class="h-center v-center">
<i class="bi bi-list"></i>
</div>
<div id="title" class="v-center">AppBar Title</div>
<div id="action-items">
<i class="action-item bi bi-heart"></i>
<i class="action-item bi bi-three-dots-vertical"></i>
</div>
</div>
<div id="content"></div>
</div>
</div>
</template>
<style>
.h-center {
display: flex;
flex-direction: row;
justify-content: center;
}
.v-center {
display: flex;
flex-direction: row;
align-items: center;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#wrapper {
display: -webkit-flex;
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
width: 100vw;
height: 100vh;
margin: 0 auto;
}
#appbar {
display: flex;
flex-direction: row;
height: 48px;
background: #edb1f1;
}
#hamburg-menu {
width: 48px;
height: 48px;
background: #d59bf6;
cursor: pointer;
}
#title {
flex: 1;
height: 48px;
}
#action-items {
display: flex;
flex-direction: row;
height: 48px;
background: #d59bf6;
}
.action-item {
width: 48px;
height: 48px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
#drawer {
display: flex;
flex-direction: column;
width: 200px;
height: 100vh;
background: darkcyan;
color: white;
}
#drawer-header {
width: 200px;
height: 100px;
padding: 20px;
background: teal;
}
#drawer-content {
flex: 1;
}
#drawer-menu-item {
padding: 16px;
cursor: pointer;
}
#drawer-menu-item:hover {
color: black;
background: turquoise;
}
#main {
flex: 1;
flex-flow: column wrap;
justify-content: flex-start;
background: #bbe4e9;
}
</style>